在x3d场景空间中,为了能够让浏览者方便地控制自己的观察位置和角度,x3d提供了视点节点viewpoint。同时为了能以不同方式来浏览,x3d提供了navigationinfo导航节点。
下面就来介绍这两个节点的使用。
一、viewpoint节点
viewpoint节点指明了一个x3d场景空间中的观察位置和视角方向,其主要属性如下表如下:
| 属性 | 含义 | 默认值 | 使用说明 |
| description | 视点的文字描述 | -- | 指定的视点描述文字将出现在其快捷菜单上 |
| position | 视点位置 | 0 0 10 | 指定观察者所在的空间位置 |
| orientation | 视点方向 | 0 0 1 0 | 前3个值是空间坐标点,该点和原点相连的线为方向轴,第4个值为旋转角度(以弧度为单位) |
| fieldofview | 变焦角度 | 0.785398 | 单位是弧度,取值范围0~3.14159,小的角度相当于长镜头, 大的角度相当于广角镜头。 |
| jump | 是否为跳转 | true | 立刻转换到这个镜头设置 (jump值为true), 或平滑的动态转换到这个镜头(jump值为false)。该属性可能不起作用 |
| centerofrotation | 旋转中心位置 | 0 0 0 | 当导航为"examine"方式时,该点为转动中心 |
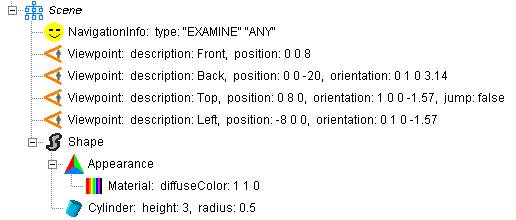
简单的示例代码如下:
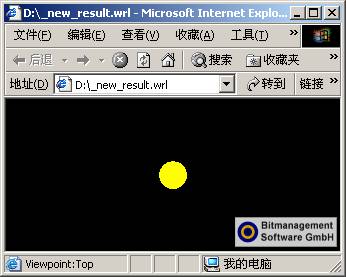
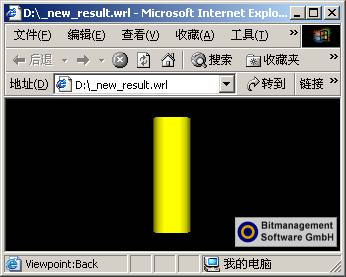
说明:上面代码是用来以不同方位观看圆柱体。代码中,最难理解的就是视点的位置和视角。默认时,我们的人眼是处在+z方向,当视点位置处在圆柱体后面时,即"back"视点,我们人眼观察方向仍然是向里的方向,必需由里向外观察才能看到圆柱体,因此我们将视角绕y轴旋转180度。同理可以理解top和left视点的设置。
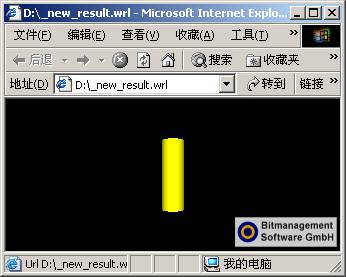
结果如下图所示。
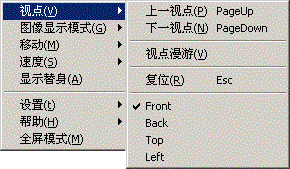
在场景中右击鼠标后,弹出如图的快捷菜单,上述节点定义的视点名称出现该菜单中,如下图所示。
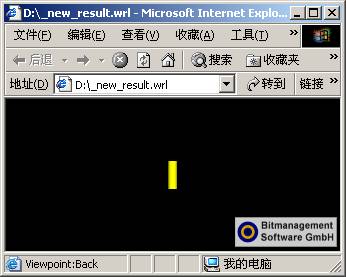
选择back后,场景自动动态变换,结果如下图所示:
类似的,top结果如下图所示。
若将back视点的fieldofview属性将原来默认的0.785398改为0.2,即:![]()
则结果如下图所示,注意与前面的比较。
二、 导航
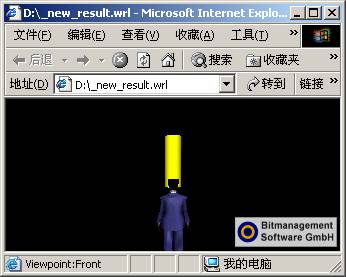
x3d提供navigationinfo节点用来指定场景的观看方式和替身的物理特征。所谓替身就是当我们在场景快捷菜单中选择"显示替身"则会在场景中出现一个人物造型,如下图所示。不同的vrml浏览器插件所提供的替身造型是有所不同的。
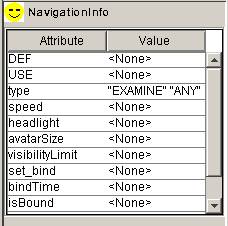
navigationinfo节点属性如下:
说明:
type用来设置在虚拟世界中导航类型和初始航行类型。type类型中共有"any"、"walk"、"examine"、"fly"和"none"五种选项供选择设定。
any -- 任意模式。用来表示由浏览器自动选择对内容最合适的浏览航行方式,并可提供用户动态更换航行类型的用户界面。
walk -- 行走模式。用来指定用户以步行的方式浏览vrml构建的虚拟世界,或者用放置在地面上或悬浮在地面上的交通工具来在虚拟世界探索航行。
fly -- 飞行模式。功能与walk差不多,只是可以不用或者忽略重力或者随地形而更换运行方向。
examine -- 检查模式。用来从各个角度观察个别物体的查看方式。
none -- 无模式用来强制用户使用场景中提供的浏览机制进行浏览,可以去掉某些用不到的导航模式。
另外,bs contact还提供平移漫游、游戏等模式。
speed用来指定用户在虚拟世界中浏览场景的运行速度。speed速度的数值应为非负值,当设为0时表示用户在虚拟现实中浏览时的位置是固定的,但不影响用户在方向上和视野上的变化。speed属性的设置在type类型为"none"时无效。
headlight用来指定浏览器是否需要打开一个总是指向用户注视方向的定向灯光,就像矿工头上的灯在黑暗中行走的效果一样。headlight属性有两个值,ture为设置有效,false为设置无效。
avatarsize指定用户在vrml浏览场景时在虚拟世界中的物理尺寸,可用于碰撞检验和地形随动。默认值为[1.25,1.6,0.75],其中第一个数值1.25指定发生collision碰撞时用户与发生碰撞物体之间的允许距离;第二个数值1.6指定用户在虚拟世界中浏览作品时距离地面的height高度;第三个数值0.75指定用户在虚拟世界中浏览时step跨越的高度,以便我们能够尽可能模拟真实的人在现实世界中的攀登行为动作。
visibilitylimit能见度限制属性用来设置用户在虚拟世界中浏览时能够看见的最远距离。数值为0时表示能看见无限远,visibilitylimit必须大于或者等于0。
由于上述属性均可通过属性窗口的修改进行,因此这里不在给出相应的代码。值得一提的是,我们也可在场景快捷菜单中通过选择"移动"子菜单中的命令项进行上述导航操作,其"移动"子菜单内容如下:
在下一讲中,我们将讨论场景的光照效果。


 闽公网安备 35060202000074号
闽公网安备 35060202000074号